11 tipů, jak zlepšit přístupnost webu
Víte jak surfují po internetu nevidomí a další uživatelé s hendikepem? Možná jste nad tím nikdy nepřemýšleli, ale díky nejrůznějším technologiím a nástrojům si zvládnou přečíst zprávy, vyřídit e-maily nebo objednat dedikovaný server stejně jako kterýkoliv člověk bez znevýhodnění. Má to však jedno velké ALE – web musí být přístupný a nepokládat zbytečné bariéry v jeho procházení. Rozhodně to ale neznamená, že web musí být v černobílých barvách a vypadat jako vystřižený z devadesátek. Opak je pravdou. Právě příjemný účelný design, logickou strukturu stránky nebo třeba správný kontrast barev ocení úplně všichni.

Jen v České republice žije kolem 80 tisíc lidí s různým zrakovým postižením, kteří se musí často vypořádat nejen s nepřízní osudu, ale i s ne zcela přístupným obsahem webů. Nejsou to ale pouze nevidomí, kteří ocení přístupnější web.
Je váš web přístupný?
Nechte vaše webové stránky zkontrolovat odborníky. V rámci služby Analýza přístupnosti web zhodnotíme, navrhneme změny a poskytneme konzultace pro vývojáře a webaře.
S nejrůznějšími bariérami na webu se musí vypořádávat lidé s hendikepem, kteří surfují za pomocí nejrůznějších nástrojů – od jednoduchých funkcí zpřístupnění zabudovaných v operačním systému nebo prohlížeči, až po komplexní asistivní technologie, jako jsou odečítače obrazovky nebo alternativní kontrolery. S přístupným webem si navíc lépe poradí také senioři a procházení webu bude příjemnější i pro běžné uživatele.
Pro některé skupiny hendikepovaných uživatelů je navíc nakupování online mnohem pohodlnější než nakupování v kamenných obchodech, protože si můžou vše sami v klidu projít bez nutnosti doprovodu. Zainvestovat čas a peníze do odstranění bariér a zpřístupnit obsah webu tak může znamenat více zákazníků pro váš e-shop.
Na handicapované pamatují i české zákony – pro státní a samosprávní instituce je přístupný web povinný podle zákona o přístupnosti internetových stránek a mobilních aplikací (zákon č.99/2019), kterému se podrobněji věnujeme ve zvláštním článku.
Našich 11 tipů, jak zlepšit přístupnost, webu vychází z části z pravidel WCAG a z části z obecných tipů na uživatelskou přívětivost, která je také známá pod zkratkou UX.
Co je WCAG?
WCAG (Web Content Accessibility Guidelines) jsou celosvětově uznávaná pravidla pro tvorbu přístupného webu. Jednotlivá opatření se dělí do čtyř tematických principů – vnímatelnost, ovladatelnost, srozumitelnost a dostatečná robustnost a každý z principů obsahuje mnoho konkrétních opatření, které se navíc řadí podle tří úrovní.
Základní úroveň A má nejvyšší prioritu a pokud není dodržena, znamená to, že obsah může být pro určité skupiny zcela nepřístupný. Splnění střední úrovně AA znamená odstranění závažných bariér, které znesnadňují procházení webu. Díky implementaci opatření úrovně AAA odstraníte z webu i méně závažné nedostatky, díky čemuž bude váš web pohodlně přístupný i pro různé skupiny hendikepovaných uživatelů.
Oficiální verzi WCAG najdete na stránkách konsorcia W3C, které se mimo jiné přístupností zabývá. Český neoficiální překlad je dostupný například na stránkách webu Blindfriendly, kde také můžete získat další informace o přístupnosti v češtině.
1. Psaný obsah
Aby byl text snáze srozumitelný, třeba i pro dysgrafiky, kterých je v české populaci mezi 1 a 2 %, je velmi důležité dodržovat několik zásad.
Text by měl být především jednoznačný a psaný každodenním jazykem. Právě nejrůznější novosložitoformulační expertotvary zhoršují čitelnost textu i jeho následné pochopení. Vyhýbat byste se měli také zkratkám, obzvlášť těm méně známým.
Možná ještě důležitější je strukturování textu. Samozřejmostí by měly být logické, ne příliš dlouhé odstavce, které ideálně nekončí na konci řádku, ale naopak poskytují dostatečnou mezeru, aby měl čtenář v textu určité záchytné body, ke kterým se může snáze vracet.
Pro přístupnost obsahu je navíc klíčové dodržovat správné sémantické značky v HTML kódu. Například při vkládání seznamů je tak nutné používat příslušné tagy <ul>, <ol>, <li> nebo v případě speciálního textu adekvátní tagy typu <strong>, <code>, <abbr>, <blockquote>.
Pro všechny uživatele je zase příjemnější, aby podklad a text měly vhodný kontrast. Nejčastěji se používá varianta tmavého textu na světlém pozadí nebo naopak. Lepší čitelnost ušetří nejen námahu, ale i spotřebovanou energii, protože při špatných světelných podmínkách není nutné tolik zvyšovat jas monitoru.
2. Nadpisy a podnadpisy (H1-H6)
Velmi důležité je používání nadpisů a podnadpisů, které neslouží jen k logičtější organizaci textu, ale i k lepší navigaci pro nevidomé. Většina čtecích zařízení totiž nabízí strukturovaný seznam nadpisů a podnadpisů jako obsah textu, což významně usnadňuje orientaci na webové stránce.
Jejich používání vám navíc přinese i příjemný marketingový bonus, protože právě díky nadpisům a podnadpisům vyhledávače zjišťují, o čem článek pojednává. V důsledku vám to pomůže posunout se nahoru ve výsledcích vyhledávání, a tím i zvýšit návštěvnost vašeho webu.
3. Přístupné ovládání
Lidé s hendikepem, kteří prochází web za pomocí asistivních technologií, mají nejrůznější omezení, která jim znesnadňují ovládání interaktivních prvků na stránce. Například nevidomí vůbec nepoužívají myš, protože by pro ně bylo velmi obtížné zjistit polohu kurzoru. Pro přístupnost webu je tak naprosto klíčové, aby bylo možné ovládání výhradně z klávesnice.
Orientaci na stránce také pomůže dostatečně zvýrazněný prvek, který má focus (viz obrázek níže). Takové zvýraznění by mělo mít především dostatečný kontrast – nejen nepatrné zesvětlení nebo ztmavení – a především by nemělo být vázáno jen na pohyb myší, ale i na ovládání z klávesnice. Implementace této funkce v CSS zabere jen pár minut a zpříjemní orientaci na stránce i návštěvníkům bez hendikepu.

Dostatečně zvýrazněný focus pomůže nejen lidem s částečným zrakovým hendikepem, ale i dalším uživatelům. Zdroj: Blindfriendly.cz
Uživatelé čtecích zařízení zase ocení možnost přeskakovat jednotlivé bloky, zejména ty, které se na každé stránce opakují. Navigační systém na stránce lze vytvořit nadpisovou osnovou, odkazy na kotvy (záchytné body na stránce) a odkazy skryté na začátku stránky (tzv. skip links) nebo vymezením oblastí stránky pomocí příslušných elementů a rolí v HTML.
Problematické jsou také carousely, neboli rotující bannery, na kterých se často zobrazují novinky nebo stěžejní informace. Nejen pro návštěvníky s hendikepem je praktičtější, když je možné banner zastavit na aktuální stránce.
Obecně je pak nutné dodržovat základní princip přístupnosti – pokud dáváte na stránku jakýkoliv zvláštní prvek, vždy se přesvědčte, že bude čitelný i pro lidi s hendikepem a lze ho ovládat z klávesnice. Tedy že bude možné určit typ prvku, jeho popisek a stav nebo obsah prvku.
Dávejte si také pozor, aby instrukce na stránce nebyly závislé jen na rozpoznání určitého tvaru, například: “Abyste mohli pokračovat, označte všechny čtverce” nebo na zvukovém signálu, například: “Po zaznění tónu ihned klikněte na tlačítko”.
4. Audio a video
Vytvářet textové přepisy audiovizuálního obsahu stojí spoustu času a je tak pochopitelné, že na to není vždy dostatečný prostor. Pokud ale chcete mít web opravdu přístupný, je to v případě audia a videa nejsnazší varianta.
Takový přepis se navíc může hodit nejen hendikepovaným, ale i běžným uživatelům. Ti díky němu nemusí projíždět celý podcast nebo video, aby našli dílčí informaci. Přepis také předchází technickým problémům uživatelů.
U videa se zase nabízí titulky. I u nich je ale nutné zamyslet se, zda skutečně předají plnohodnotnou informaci. Pokud zvolíte klasické překladové titulky, měli byste mít jistotu, že neslyšícímu nic neunikne. Překladové titulky totiž neuvádí, kdo kdy mluví a většinou také nezahrnují nemluvené zvuky jako například cinknutí zvonku nebo výbuch bomby, takže hrozí, že by sledujícímu mohly uniknout důležité informace.
Neslyšící proto používají takzvané skryté titulky, které barevně oddělují hlasy postav a zahrnují i ostatní klíčové zvuky. Tvorba takových titulků je sice ještě o něco náročnější, ale pro přesné pochopení obsahu často nezbytná.
5. Používání externích přehrávačů
Využití externího obsahu z YouTube, Soundcloudu a podobných audiovizuálních serverů je oblíbeným způsobem, jak obohatit své stránky. Pro větší přístupnost je ale vždy dobré přidat kromě kódu přehrávače také odkaz na původní zdroj nebo se přesvědčit, že je možné se z vloženého přehrávače na původní zdroj dostat. Často se totiž stává, že v originále existuje více funkcí, které obsah zpřístupní. Typicky se může jednat o automaticky generované titulky.
I tak je ale nutné zkontrolovat, zda vložený přehrávač má alespoň základní ovládací prvky (tedy přehrát/pauza), a aby ho bylo možné ovládat i za pomocí klávesových zkratek.
Nejen u externě vložených, ale u všech audiovizuálních médií byste rozhodně neměli používat automatické přehrávání. Pro zrakově postižené i běžné uživatele to může být velice matoucí a nepříjemné, a zejména nevidomým naruší automatické přehrávání orientaci na stránce.
6. Obrázky, grafy a tabulky
U obrázků je nutné vyplnit buď alternativní text nebo titulek. Je možné použít i obojí, ale v takovém případě by se neměly texty opakovat, ale spíše doplňovat.
Nejen obrázky, ale i strojově nečitelné grafy a obrázkové tabulky, by měly v alternativním textu obsahovat zejména věcné shrnutí údajů a informací, které daný grafický prvek nese. V případě grafů a tabulek je navíc vhodné přiložit i datovou tabulku s čitelnými informacemi.
Především pro nevidomé jsou velkou komplikací obrázková tlačítka a jiné ovládací prvky reprezentované obrázky, které jsou bez alternativního popisku. V takové chvíli se nevidomý může dostat do situace, kdy v podstatě nemůže pokračovat dál, protože neví, co se po něm chce a jaké má možnosti.
Pokud na svém webu ještě používáte grafickou CAPTCHU, doplňte ji o zvukovou alternativu. Lidé s různým zrakovým postižením vám budou vděční.
Také základní informace o vaší společnosti jako název, kontakty nebo adresy by rozhodně neměly být ve formě obrázku, ale v textové podobě. Ocení to nejen uživatelé se zrakovým hendikepem, ale kdokoliv, kdo potřebuje kontaktní údaje rychle zkopírovat.
U dekorativních obrázků nebo u grafických prvků, které jen duplikují psaný text, není nutné alternativní popisek vyplňovat. Jako příklad lze uvést tutoriály, které jsou pro lepší pochopení doplněné o snímky obrazovky. Pokud ale neříkají nic navíc než textový návod, přikládat k nim alternativní text by už bylo zbytečné.
7. Kontrast barev
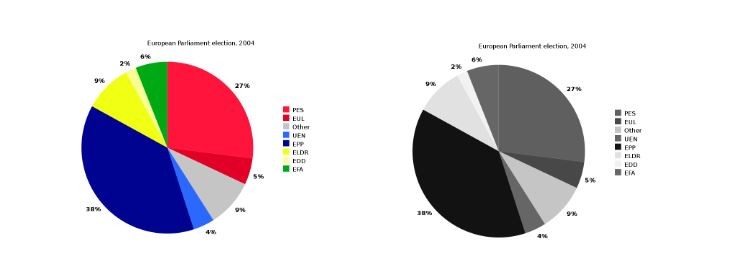
Přibližně osm procent mužů a jedno procento žen má problémy s rozpoznáváním barev. Pokud tedy barvy vyjadřují určitou informaci, bude pro ně v některých případech nepřístupná. Příkladem mohou být barevné grafy, které v původní podobě sice vypadají přehledně, ale v černobílé verzi budou matoucí. Na obrázku níže můžete třeba vidět, že kontrast zelené a červené je prakticky stejný a i přiřazení legendy k výsečím bude velice náročné.
Podobný problém nastává také ve chvíli, kdy uživatel používá černobílý nebo monochromatický displej. Při vytváření podobných grafů se proto ujistěte, aby byly srozumitelné i v nebarevné variantě.

Ukázka špatného kontrastu v barevné a černobílé variantě. Zdroj: Liftarn, 2009
8. Další grafické nástrahy
Většina webů dodržuje určité zvyklosti ohledně umístění tlačítek a dalších prvků na své stránce. Příkladem může být třeba přihlašování v pravém horním rohu, logo s proklikem na úvodní stránku v levém horním rohu nebo odkaz na sociální sítě v záhlaví. Dodržování těchto zvyklostí udělá váš web přístupnější a zjednoduší orientaci všem.
Blikající prvky jsou často nepříjemné i pro uživatele bez hendikepu. Pro lidi s kognitivní poruchou nebo poruchou pozornosti znamená takové blikání zásadní překážku v soustředění. Jejich absenci ale nejvíce ocení zejména epileptici, kterým může způsobit i vážný epileptický záchvat. Blikajících prvků byste se tak měli zcela vyvarovat.
Dekorativní animace na stránce sice mohou vypadat zajímavě, ale pro lidi se zrakovým postižením nebo s poruchou pozornosti budou spíše matoucí a ztíží jim orientaci na stránce.
9. Hypertextové odkazy
Špatně formulované odkazy jsou častým prohřeškem proti přístupnosti. Různá čtecí zařízení pro hendikepované totiž umožňují zobrazit pouze odkazy a ignorovat okolní text. Pokud se tedy používá univerzální text typu: číst více, další informace nebo třeba klikněte zde , tak návštěvník nemá šanci zjistit, kam odkaz směřuje a čeho se týká.
Snažte se proto, aby text odkazu obsahoval co nejvýstižnější popis toho, kam uživatele přivede. Další možnost je přidat alternativní popisek, který bude jasně sdělovat, na co daný hypertext odkazuje nebo se alespoň ujistit, že je účel odkazu pochopitelný z kontextu.
Nic se ale nemá přehánět a hypertextové odkazy nejsou výjimkou. Pokud budou texty odkazů příliš dlouhé, bude se v nich špatně vyhledávat. Pro větší pohodlí uživatelů čtecích zařízení je také vhodné, aby text odkazu nezačínal vždy na stejné písmeno a aby se k nim lépe vracelo.
10. Formuláře
Vyplnit formulář vyžaduje od uživatele velkou míru přesnosti. Zejména nevidomí, slabozrací nebo i lidé s kognitivními poruchami mohou narazit hned ve třech případech. V prvé řadě musí být označení textových polí, zejména těch povinných, zřetelné a přístupné i za pomoci asistivních technologií, aby uživatelé vůbec věděli, co vyplňují. V praxi to znamená, že v HTML kódu stránky je nutné svázat formulářový prvek (např. editační pole nebo zaškrtávací tlačítko) a popisek pole.
Další problém může nastat u chybových hlášek. Je nutné aby byla špatně vyplněná textová pole čitelně označena. Pokud se jedná o formulář, kterým uživatelé posílají citlivá data nebo peníze, je vhodné uživatelům umožnit, po určitou dobu, vzít odeslání formuláře zpět. Předejde se tak situacím, kdy se formulář odešle omylem nebo s chybou.
11. Dokumenty
V nejrůznějších návodech a článcích můžete narazit na doporučení, abyste nepublikovali obsah jako PDF nebo DOCX soubory, ale přímo v textové podobě. Praxe ukazuje, že takové doporučení je nutné brát s velkou rezervou. Jeho aplikace totiž může napáchat více škody než užitku a web naopak ještě více znepřístupnit.
Velmi nešťastné je například překlopení PDF souboru do obrázku – zkuste se tomu ideálně vyhnout a v případě, že není jiná varianta, přidejte do popisku obrázku obsah sdělení. Problémy způsobuje také PDF prohlížeč přímo na webové stránce a často končí špatně i snahy o přepsání celého dokumentu přímo na stránku. Ve výsledku je tak často lepší nechat informace raději jako soubor ke stažení a v případě PDF se přesvědčit, zda obsahuje i textovou vrstvu. Aktuální verze Wordu i Acrobat Readeru navíc mají integrovanou funkci kontroly přístupu.
Nástroje pro kontrolu a zpětná vazba
Uhlídat všechny tyto zdánlivé drobnosti, které nejen hendikepovaným, ale i běžným návštěvníkům webu usnadní život, je opravdu náročné. Naštěstí existuje mnoho nástrojů, které vám s přístupností pomohou. Jako ochutnávku jsme vybrali tři z nich, které vám rozhodně ušetří velký kus práce.
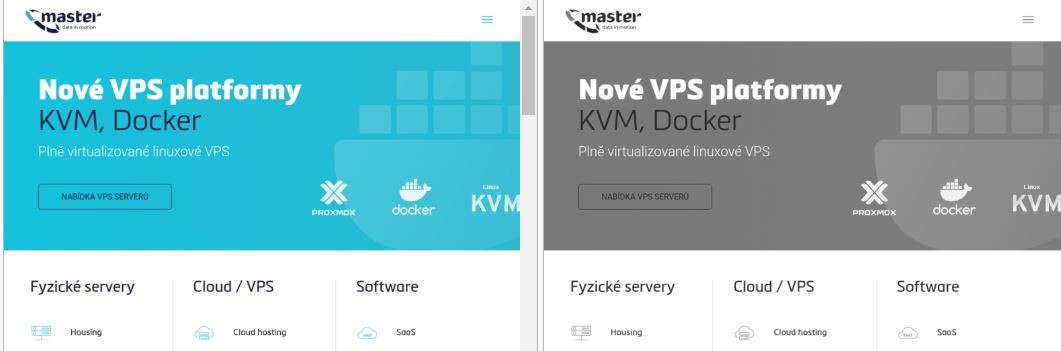
- Toptal Color Blind Filter je online nástroj, který vám po zadání URL adresy ukáže, jak stránku vidí lidé s poruchou barvocitu. Tedy že buď nevnímají žádnou barvu a vidí jen odstíny šedi, nebo nevnímají červenou, modrou nebo zelenou barvu.

Porovnání, jak vidí stránku Master.cz lidé bez zrakového hendikepu a lidé s barvoslepostí. Zdroj: Toptal Color Blind Filter
- Panel WAVE je nástroj, který si můžete nainstalovat do svého webového prohlížeče a vedle adresního řádku se vám objeví ikonka s písmenem “W”. Když si pak načtete libovolnou stránku a na ikonku kliknete, nástroj zanalyzuje aktuální stránku a graficky vám ukáže, kde je na stránce problém s přístupností. Můžete tak třeba snadno odhalit, kde jste zapomněli uvést alternativní text nebo titulek.
- Přepis hlasu do textu vám pomůže s časově náročnými přepisy audiovizuálního obsahu. Jedno z nejjednodušších řešení je hlasový přepis v Google dokumentech – po otevření textového souboru si můžete zvolit hlasový přepis pod záložkou “Nástroje”.
Najít se dá ale mnohem více nástrojů, které vám například pomohou zlepšit kontrast mezi pozadím a textem nebo zanalyzují váš HTML kód a navrhnou vhodné úpravy. Opravdu obsáhlý seznam nástrojů pro zlepšení přístupnosti najdete na stránkách W3C, mezinárodního konsorcia pro webové standardy. Vždy však mějte na paměti, že výsledky takových nástrojů jsou automaticky generované a je nutné je vnímat pouze jako orientační. Často se vám totiž stane, že nástroj zobrazí jako chybu i něco, co není nezbytně nutné opravovat – jako například chybějící alternativní text u dekorativního obrázku.
Neměli byste se ale spoléhat jen na nástroje, kvůli nim se o přístupnost webu nesnažíte. Vyzkoušet by si ho měli zejména uživatelé a to jak ti s hendikepem, tak ti bez hendikepu, a dát vám zpětnou vazbu, co byste mohli ještě zlepšit.
Pokud jste dočetli až sem, jste rozhodně na dobré cestě zpřístupnit svůj web nejrůznějším skupinám hendikepovaných uživatelů. Téma přístupnosti je ale velice rozsáhlé a komplexní, a proto rozhodně nelze tento článek brát jako definitivní manuál, s jehož pomocí získáte bezchybně přístupný web. U jednodušších webů si často vystačíte s kvalitními návody nebo doporučeními z internetu. U složitějších webů nebo e-shopů je zase vhodné poradit se s odborníky. A právě s tím vám můžeme pomoct. V Masteru se přístupností zabýváme už dlouho a poskytujeme školení přístupnosti a analýzu přístupnosti webu, jehož součástí je i základní zpětná vazba zdarma.



